Pinterest: Color Story
Pinterest / 2022
Produced by Wolf-Den Studio
Role: Art Director/ Motion Designer
Wolf-Den came to me with an ask to create a 15-second sizzle that’d inspire users to use Pinterest as a tool for finding color inspiration. This project was a fun one. We were given the creative freedom to experiment with a variety of design mediums. Using 3d cloth simulations and kinetic text we shared a colorful world of inspiration that can be discovered through Pinterest.
Design Process
Our creative gameplan was to carry the visuals with an emphasis on the “Pins” that represent the core branding of Pinterest. We explored with different design treatments that could complement these pins in a living 3d world.
We wanted elements and colors that would feel extremely vibrant and fun but we didn’t want the designs that take away from the focus of the “pins”.
By using clothes and reflective materials that generated a range of colors based on light direction, we created beautiful elements that would complement our 3d world in a way where we could easily art-direct. All of the sims were based on procedural noise fields.
CLOTH SIMULATIONS
Technique #1
This project had a tight turnaround so we had to be very strategic with how we created our elements. Using soft bodies and physical simulations were an ideal option but we knew that making any physical change to those would cause a lot of delay so we decided to use a displacer instead and just have the noise map animate instead.
We created a glossy material to complement the flowing free nature of the cloth. The main color of the cloth was being generated by an ambient occlusion node that was on bent mode. Using a color correction node we were easily able to control the color range, levels, and saturation of the cloth.
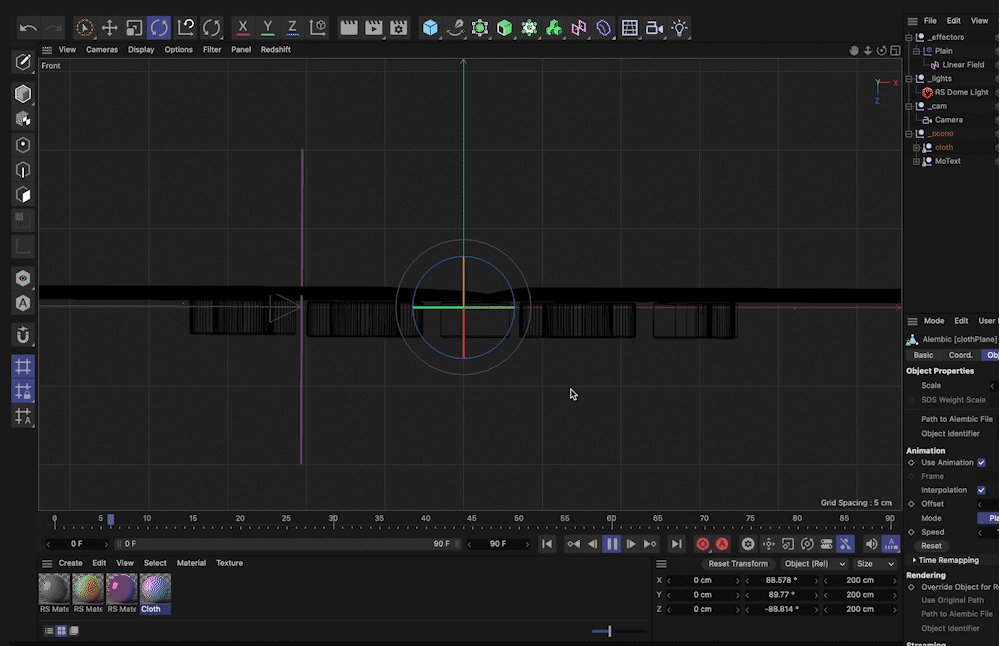
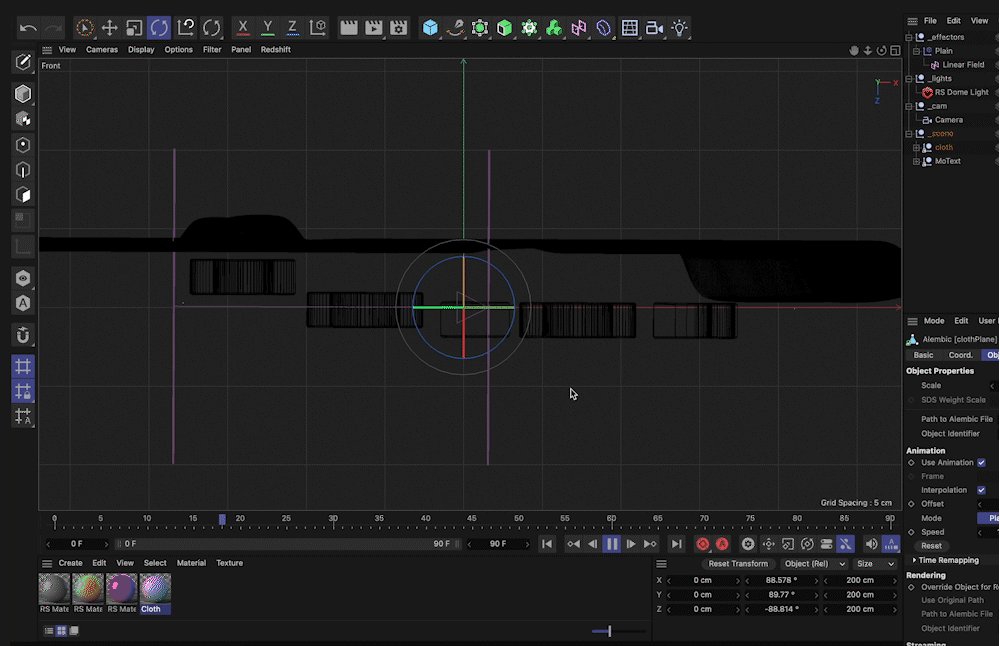
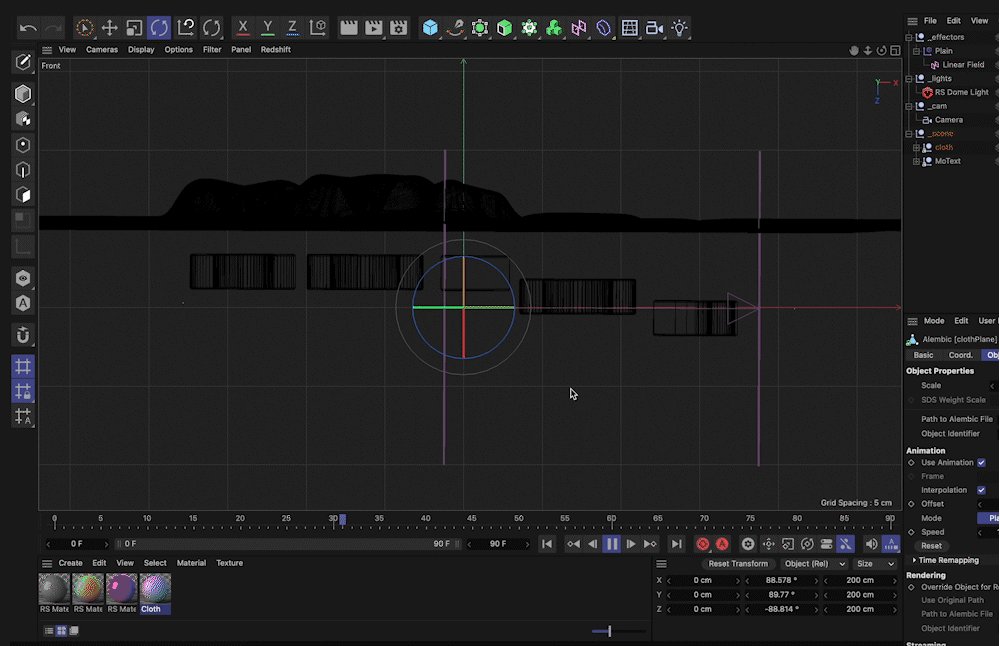
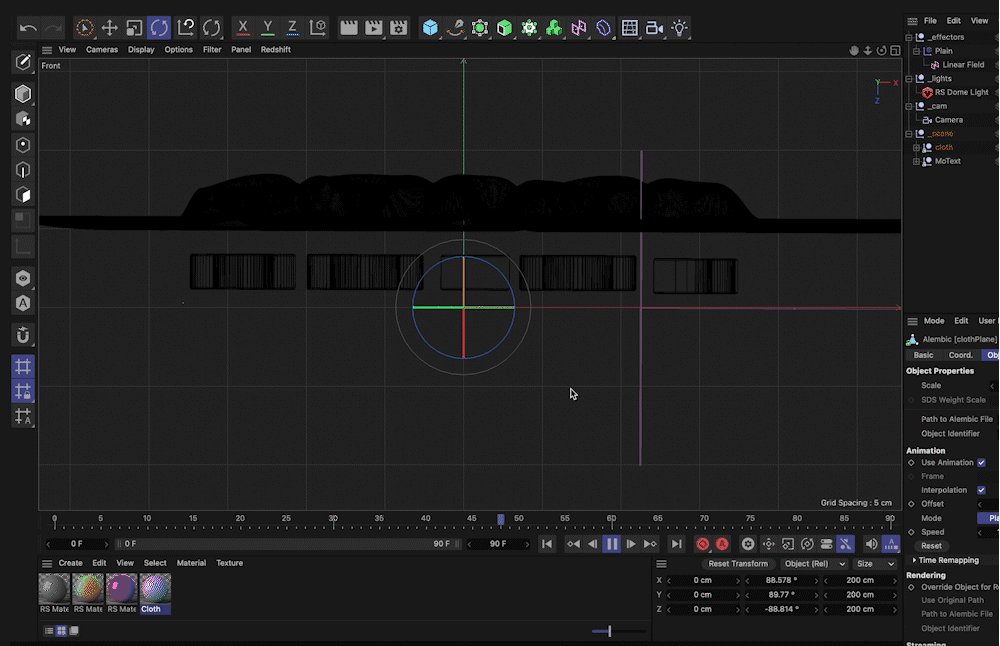
Technique #2
We loved the idea of having the text colliding into some sort of wax material that had an animating gradient to it. The challenge was making the collision without having heavy simulation times so we try some R&D with different tools that could give us that same look that we were looking for.
By using a collision and smoothing effector, we were able to make fast simulations with limited segments. The easy solve would be to bump up the segments but we wanted to experiment a bunch with different looks/animation methods so it would of required a lot more render time which we couldn’t afford.
COLLIDER TEXT
SIMULATION
Directed by: Gustavo Baltazar
Produced by: Wolf-Den Studios
Designer / Animator: Wesley Phung